Meteorのaccounts-ui-bootstrapパッケージを使ってみよう
今回はパッケージの紹介をします。Meteorのパッケージは、Atmosphereで管理されています。
accounts-uiパッケージ
Meteorの公式チュートリアルの中に、ユーザアカウントを追加するというステップがあります。
このステップで、accounts-uiとaccounts-passwordというパッケージを追加して、ログインフォームを表示するという手順を学びます。
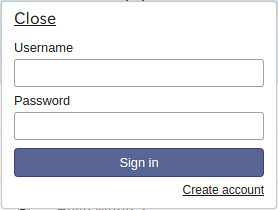
ところで、このログインフォームのUIが少しだけ時代遅れのLook&Feelになっています。

accounts-ui-bootstrapパッケージ
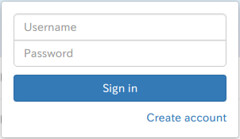
公式のaccount-uiパッケージの代替として、Bootstrapを用いたものがあります。
MeteorのパッケージはAtmosphereで、検索できます。困ったことに、複数のパッケージが見つかります。
Atmosphereには同じ機能を提供する複数のパッケージが存在します。また、フォークして機能追加されたものが次々と公開されます。つまり、現時点で選択したパッケージよりよいものが将来的に登場するかもしれません。現時点でインストール数、スター数、ドキュメントなどからもっともよさそうなパッケージはian:accounts-ui-bootstrap-3です。ちなみにこれは以前(Atmosphereが登場する前)の半公式パッケージとは別物になっています。
ian:accounts-ui-bootstrap-3をインストールするには、
meteor add ian:accounts-ui-bootstrap-3
とします。このパッケージは、bootstrapにも依存していますので、
meteor add twbs:bootstrap
も必要です。他のbootstrapパッケージでもよいので、weak dependencyとなっているそうです。チュートリアルでインストールした、accounts-uiパッケージは不要ですので、
meteor remove accounts-ui
で削除します。
これにより、ログインフォームのLook&Feelはboostrapのものになりますので、サイト全体でbootstrapを使っている場合は一貫性が出るでしょう。

まとめ
今回はMeteorのパッケージの一つを紹介しました。今後も他のパッケージやAtmosphereの使い方を紹介する予定です。