Meteorのaccounts-facebookの設定をリセットする方法
accounts-facebookというのはMeteorでFacebook認証を行うためのパッケージです。
accounts-facebookの簡単な使い方説明
meteor add accounts-ui accounts-facebook
|
|
とすると、ログインボタンを設置できます。
設置した直後は「未設定」の状態になっており、

のようなボタンになっています。(このスクリーンショットはbootstrap cssを適用したものなので通常のものとLook&Feelが異なりますが機能は同じです。
この”Configure Facebook”という赤いボタンを押すと、

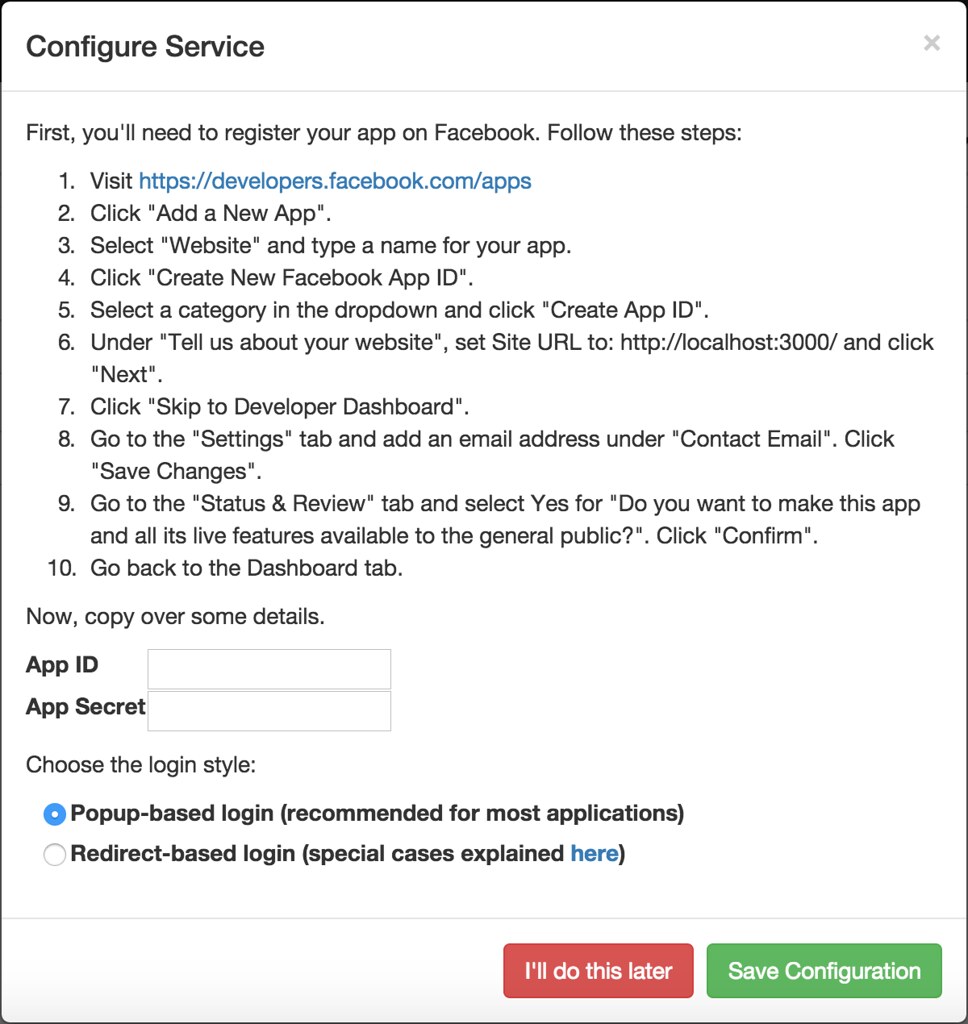
のようなダイアログ画面が出ます。これを設定するとログインボタンは、

のような青いボタンになり、ログインができるようになります。
一度設定したボタンを元に戻すには?
上記の設定は一度行うとUI上からは当然元に戻せません。しかし、開発途中の段階では再設定したくなる場合があります。
そこで設定をリセットする、すなわち、青いボタンを赤いボタンに戻す方法を説明します。
情報源はこちらのstackoverflowの記事です。
いくつか方法があるようですが、一つ手軽な方法を紹介します。まず、下記のコマンドでmongo shellを開きます。
meteor mongo
次に、下記のコマンドで設定データを削除します。
db.meteor_accounts_loginServiceConfiguration.remove({service:'facebook'})
これでブラウザをリロードするとボタンが設定前の状態(赤いボタン)に戻るはずです。
最後に
今回はaccounts-facebookに関する説明でしたが、基本的には他のaccountsのパッケージでも同様に設定がリセットできると思われます。いずれにしても、mongo shellでデータを削除する前に、
db.meteor_accounts_loginServiceConfiguration.find()
で消すデータを事前に確認しておくことが必要でしょう。